Github想必大家都知道,全球最大的同性交友网站(滑稽),jsdelivr我就不太清楚作何使用了,应该是给静态资源托管并加速的,这里就用到了GitHub作为图片托管站点,然后使用jsdelivr给GitHub上的资源加速。有些伙伴可能会说了,那我不可以直接使用jsdelivr不就可以了吗?还再加个Github不麻烦吗?我当时也是这样想的,可是jsdelivr之前好像为防止滥用有限制政策,稳妥些,两个一起用。
下面的文章是在你有一定的git操作基础,会使用git客户端(不管是git bash还是desktop都行),会WordPress手动安装插件,其他的照着做就行了。
Github这里需要做的事:
- 没有GitHub账号的,可以注册个,这里就不演示如何注册了,有的就更好了,下面跟着操作就行了:
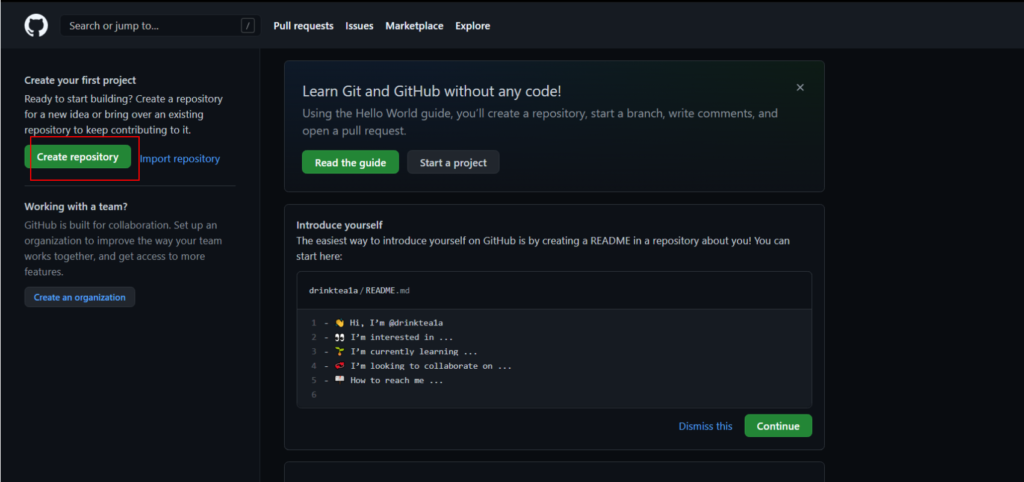
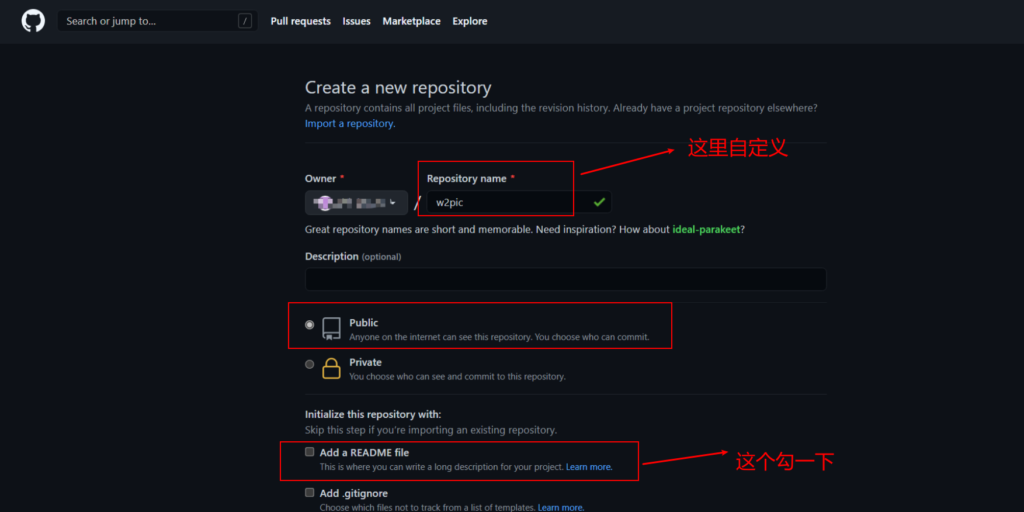
创建一个仓库出来用来存放你的图片的,这里你可以自己随意命名:

写好项目名称后,下面的和我这里一样,点击创建就可以了:

GitHub这里需要生成个token,为后面插件设置准备:
右上角头像→设置→开发者设置→personal access tokens→Generate new token:
生成的token,复制粘贴到文本文档里,后面要用到,你关闭此页就看不到了,这里会提示你的。
2. 安装wp-github-gos插件并进行设置:
这是插件的GitHub仓库地址,niqingyang/wp-github-gos: 利用 github api 实现的一个存储图片/附件的 wordpress 插件 里面有说怎么安装,我提一下,到release页面,下载zip文件,然后WordPress插件安装页面上传,就可以了。
修改插件配置:
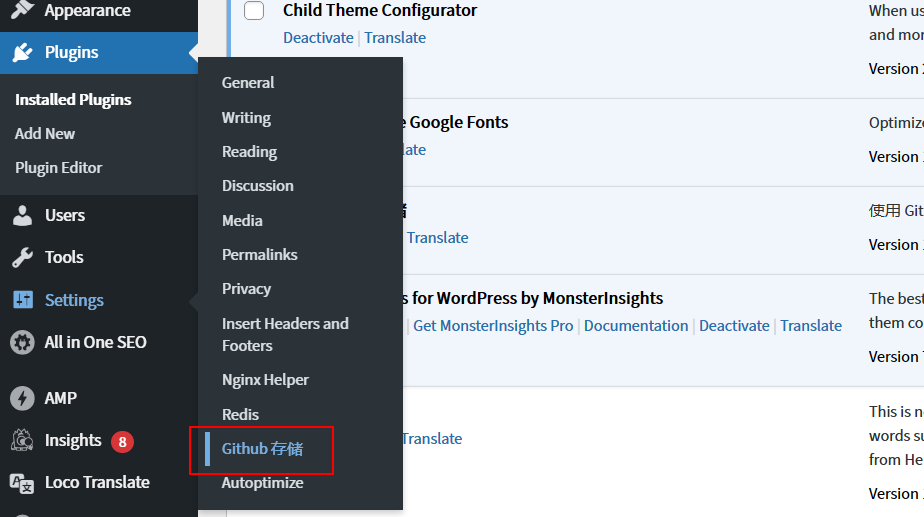
WordPress后台,找到settings-GitHub存储:

把之前注册好的GitHub账号名、仓库名、token设置到插件页面
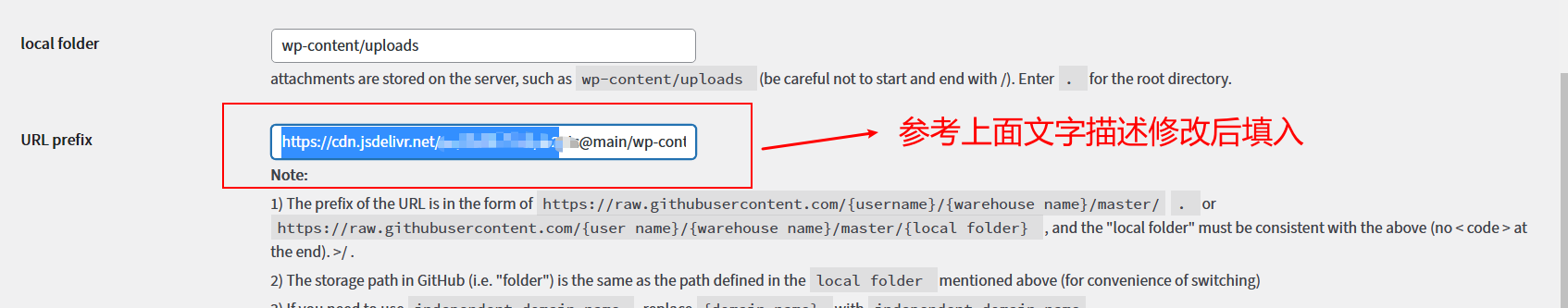
本地文件夹那里填:wp-content/uploads
URL前缀格式:https://cdn.jsdelivr.net/gh/用户名/仓库名@main/wp-content/uploads
上面这些设置好了后,你可以update options了,这样的话,就可以使用了,然后呢?如果你的图片没替换掉,这里还有一步就是把WordPress数据库里的原先图片的连接给替换掉:
先点击上面的update options,再点击start replaceing吧,我感觉你点update options就已经没问题了,如果有问题的话,你把数据库里的链接替换下,自己去验证下。
3. 注意虽然这个插件可以自动帮你替换为原先图片地址为你的加速地址,但是为了防止图片上传到github比较慢的话,我建议你手动吧博客的wp-contents/uploads里面的文件下载下来,然后手动传到github上,这里就是我说的你要会基本的git使用了,我放下图:
我只放了我这边的图片,你根据 自己需求来,另外建议操作之前对WordPress进行备份,误操作引起的数据丢失风险请自行承担。github仓库那边也要创建和这里对应的文件结构:wp-content/uploads 。
好了,谢谢大家耐心阅读,有问题可以留言,我看到会回复。








发表回复